Mike_Sweety
Пользователь
- Сообщения
- 17
- Реакции
- 25
- Баллы
- 0
- Сервер
- Trilliant
СОЗДАНИЕ АНИМАЦИИ ВАШЕГО ИЗОБРАЖЕНИЯ В ПАРУ КЛИКОВ!
В данном уроке вы сможете научиться анимировать свою картинку в пару кликов! Получиться круто, а главное быстро!
В данном уроке вы сможете научиться анимировать свою картинку в пару кликов! Получиться круто, а главное быстро!
НАМ ПОНАДОБИТСЯ:
- ADOBE PHOTOSHOP ( В МОЁМ СЛУЧАЕ CC 2018 )
- ВАША КАРТИНКА
- ADOBE PHOTOSHOP ( В МОЁМ СЛУЧАЕ CC 2018 )
- ВАША КАРТИНКА
ШАГ 1
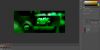
Я возьму свою работу, и создам из неё анимацию. Использовать можно любые размеры.
(Внимание: "именно картинку". Не PSD файлы, картинку.)

(я взял картинку из своего портфолио, буду использовать её.)
ШАГ 2
Нужно открыть шкалу времени для работы с анимированными объектами
(Открывается: ОКНО - ШКАЛА ВРЕМЕНИ)

После нажатия, появиться такое окно. С ним мы и будем дальше работать.

ШАГ 3
Создание анимации кадра.
(Мы нажимаем на кнопку "Создать анимацию кадра".)

После, нажимаем на кнопочку, указанную выше, и создается дубликат кадра. Их нужно создать столько, сколько
нужно кадров анимации. В моём случае их будет 4. Можете создавать, сколько вам нужно.
По ходу урока, сможете понять как их использовать.
Рекомендую сначала просмотреть урок полностью, после приступать к практике :)

ШАГ 4
Создание самой анимации
В этом шаге будем делать саму анимацию. Создаем дубликаты вашего слоя столько раз, сколько у вас кадров в анимации.
( Комбинация Ctrl + J )

Далее нам нужно видоизменить все слои, кроме самого первого. Например, размытие добавить, изменить цвет,
добавить какой-то эффект. Тут уже играет ваше воображение.

Я решил просто поменять цвета. Как видите, первый слой не тронут, остальные изменены.
Далее, нам нужно каждому кадру из "Анимации" присвоить свой слой
(Например: первый кадр, должен быть виден только "Слой 1" (глазик должен быть)
второй кадр, должен быть виден только "Слой 2" (т.е копия)
и так далее, в зависимости от вашего кол-ва слоёв.
(Подробнее: нажимаете на второй кадр, ставите "глазик" на втором слое. Так, для каждого кадра/слоя)
(Можете заметить, что цвета в "шкале времени" совпадают с "слоями")
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Далее, нужно выставить время каждого кадра
(Рекомендую 0,1 т.к это самое хорошее время для кадра)

ВНИМАНИЕ! НЕ ЗАБУДЬТЕ ВЫСТАВИТЬ ПАРАМЕТР "ПОСТОЯННО"

ШАГ 5
Сохранение вашей анимации
После того, как все 4 пункта были выполнены, нужно сохранить вашу работу.
Нажимаем комбинацию "Ctrl + ALT + Shift + S"
И делаем настройки, как на картинке ниже:

Сохраняем в любое удобное для вас место, и всё готово! У вас получилась анимированная картинка!
------------
ВОТ КАКОЕ ИЗОБРАЖЕНИЕ ПОЛУЧИЛОСЬ (ТЕКСТ КЛИКАБЕЛЬНЫЙ)
------------
СВОИ ВОПРОСЫ, РЕЗУЛЬТАТЫ, ПРЕДЛОЖЕНИЯ МОЖЕТЕ ОСТАВЛЯТЬ В СООБЩЕНИЯХ ЭТОЙ ТЕМЫ. НАДЕЮСЬ ДЛЯ КОГО-ТО ЭТО БЫЛО ПОЛЕЗНО.
С Вами был Sweet, если хотите больше уроков, дайте знать об этом :)
Я возьму свою работу, и создам из неё анимацию. Использовать можно любые размеры.
(Внимание: "именно картинку". Не PSD файлы, картинку.)

(я взял картинку из своего портфолио, буду использовать её.)
ШАГ 2
Нужно открыть шкалу времени для работы с анимированными объектами
(Открывается: ОКНО - ШКАЛА ВРЕМЕНИ)
После нажатия, появиться такое окно. С ним мы и будем дальше работать.
ШАГ 3
Создание анимации кадра.
(Мы нажимаем на кнопку "Создать анимацию кадра".)
После, нажимаем на кнопочку, указанную выше, и создается дубликат кадра. Их нужно создать столько, сколько
нужно кадров анимации. В моём случае их будет 4. Можете создавать, сколько вам нужно.
По ходу урока, сможете понять как их использовать.
Рекомендую сначала просмотреть урок полностью, после приступать к практике :)
ШАГ 4
Создание самой анимации
В этом шаге будем делать саму анимацию. Создаем дубликаты вашего слоя столько раз, сколько у вас кадров в анимации.
( Комбинация Ctrl + J )
Далее нам нужно видоизменить все слои, кроме самого первого. Например, размытие добавить, изменить цвет,
добавить какой-то эффект. Тут уже играет ваше воображение.
Я решил просто поменять цвета. Как видите, первый слой не тронут, остальные изменены.
Далее, нам нужно каждому кадру из "Анимации" присвоить свой слой
(Например: первый кадр, должен быть виден только "Слой 1" (глазик должен быть)
второй кадр, должен быть виден только "Слой 2" (т.е копия)
и так далее, в зависимости от вашего кол-ва слоёв.

(Подробнее: нажимаете на второй кадр, ставите "глазик" на втором слое. Так, для каждого кадра/слоя)
(Можете заметить, что цвета в "шкале времени" совпадают с "слоями")
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Далее, нужно выставить время каждого кадра
(Рекомендую 0,1 т.к это самое хорошее время для кадра)

ВНИМАНИЕ! НЕ ЗАБУДЬТЕ ВЫСТАВИТЬ ПАРАМЕТР "ПОСТОЯННО"
ШАГ 5
Сохранение вашей анимации
После того, как все 4 пункта были выполнены, нужно сохранить вашу работу.
Нажимаем комбинацию "Ctrl + ALT + Shift + S"
И делаем настройки, как на картинке ниже:

Сохраняем в любое удобное для вас место, и всё готово! У вас получилась анимированная картинка!
------------
ВОТ КАКОЕ ИЗОБРАЖЕНИЕ ПОЛУЧИЛОСЬ (ТЕКСТ КЛИКАБЕЛЬНЫЙ)
------------
СВОИ ВОПРОСЫ, РЕЗУЛЬТАТЫ, ПРЕДЛОЖЕНИЯ МОЖЕТЕ ОСТАВЛЯТЬ В СООБЩЕНИЯХ ЭТОЙ ТЕМЫ. НАДЕЮСЬ ДЛЯ КОГО-ТО ЭТО БЫЛО ПОЛЕЗНО.
С Вами был Sweet, если хотите больше уроков, дайте знать об этом :)
